进化树美化 -- web -- Evolview

使用
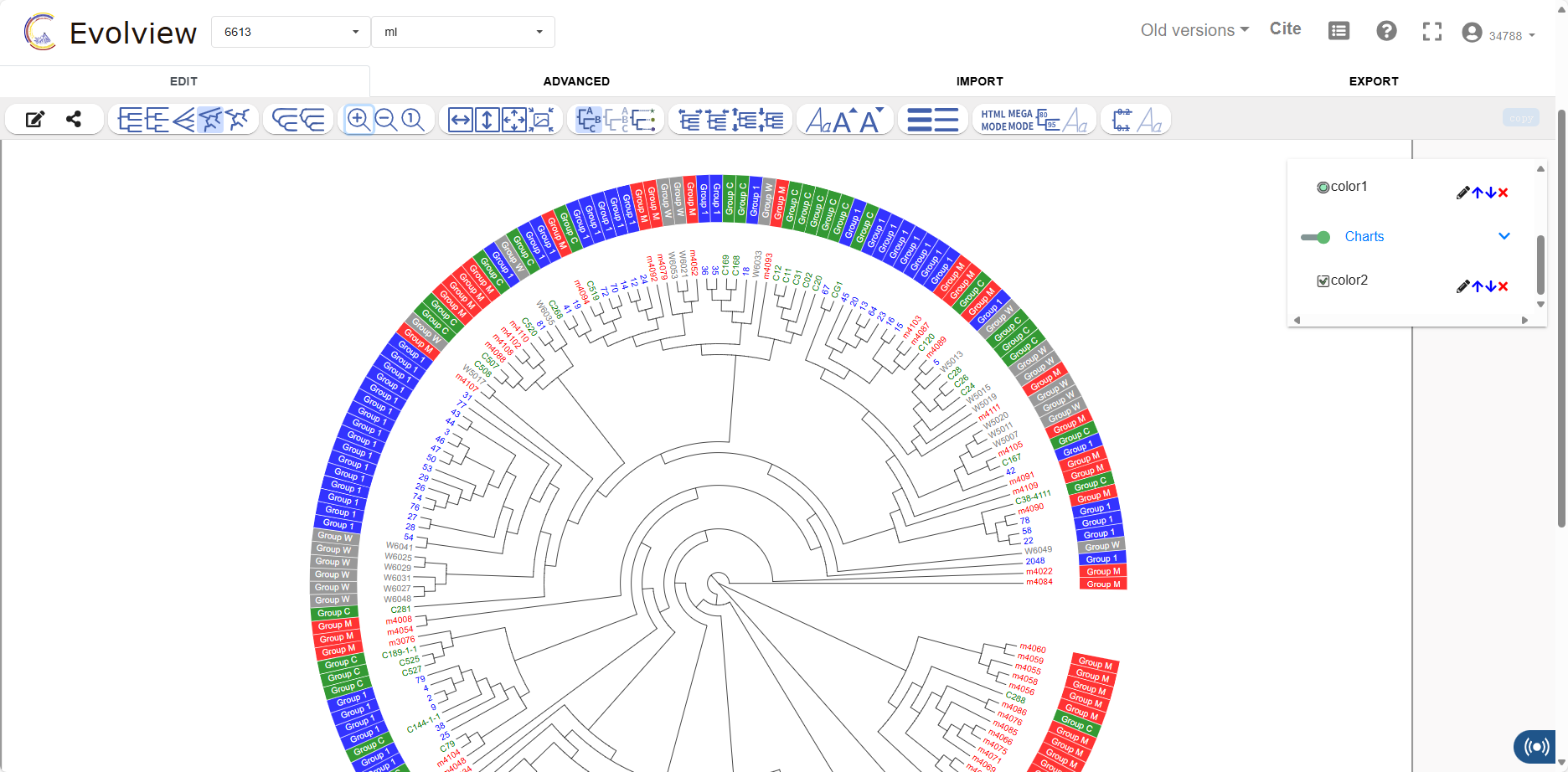
效果

一.美化教程
1.1 字体颜色
1.2 分组标签
数据
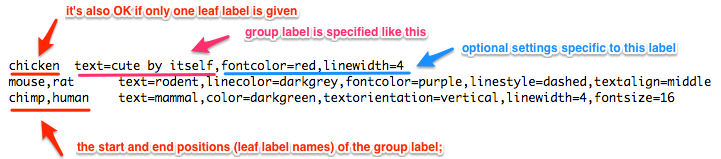
“数据”部分的每一行通常由两部分组成,由TAB分隔。
第一部分定义了组标签的放置位置,它可以是:
- 两个叶子标签的名称,用“,”分隔
- 叶标签的名称。
第二部分指定了此标签的“标签”(必填)和可选设置,例如字体颜色、大小。
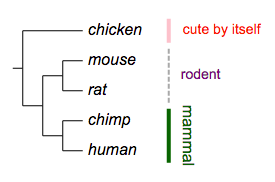
见下图:

(chicken,((mouse,rat),(chimp,human)));
样式1

!grouplabel color=pink,fontsize=14,fontcolor=black,linewidth=2
chicken text=cute by itself,fontcolor=red,linewidth=4
mouse,rat text=rodent,linecolor=darkgrey,fontcolor=purple,linestyle=dashed
chimp,human text=mammal,color=darkgreen,textorientation=vertical,linewidth=4,fontsize=16
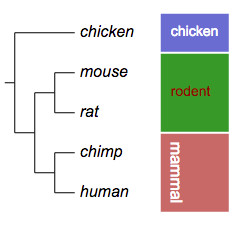
样式2

!grouplabel style=2,color=pink,show=1,marginPCT=0.05,fontsize=14,fontcolor=white,fontitalic=0,textalign=middle,textorientation=horizontal,linewidth=2
!op 0.8
chicken bkcolor=#404AC3,text=chicken
mouse,rat bkcolor=green,text=rodent,fontcolor=darkred
chimp,human bkcolor=#BE4144,text=mammal,textorientation=vertical,linewidth=4,fontsize=16
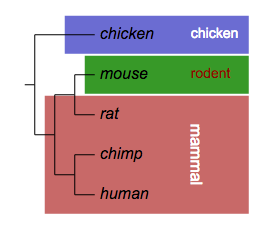
样式3

!grouplabel style=3,color=pink,show=1,marginPCT=0.05,fontsize=14,fontcolor=white,fontitalic=0,textalign=middle,textorientation=horizontal,linewidth=2
!op 0.8
chicken bkcolor=#404AC3,text=chicken
mouse bkcolor=green,text=rodent,fontcolor=darkred
rat,human bkcolor=#BE4144,text=mammal,textorientation=vertical,linewidth=4,fontsize=16
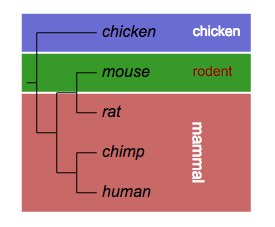
样式4

!grouplabel style=4,color=pink,show=1,marginPCT=0.05,fontsize=14,fontcolor=white,fontitalic=0,textalign=middle,textorientation=horizontal,linewidth=2
!op 0.8
chicken bkcolor=#404AC3,text=chicken
mouse bkcolor=green,text=rodent,fontcolor=darkred
rat,human bkcolor=#BE4144,text=mammal,textorientation=vertical,linewidth=4,fontsize=16